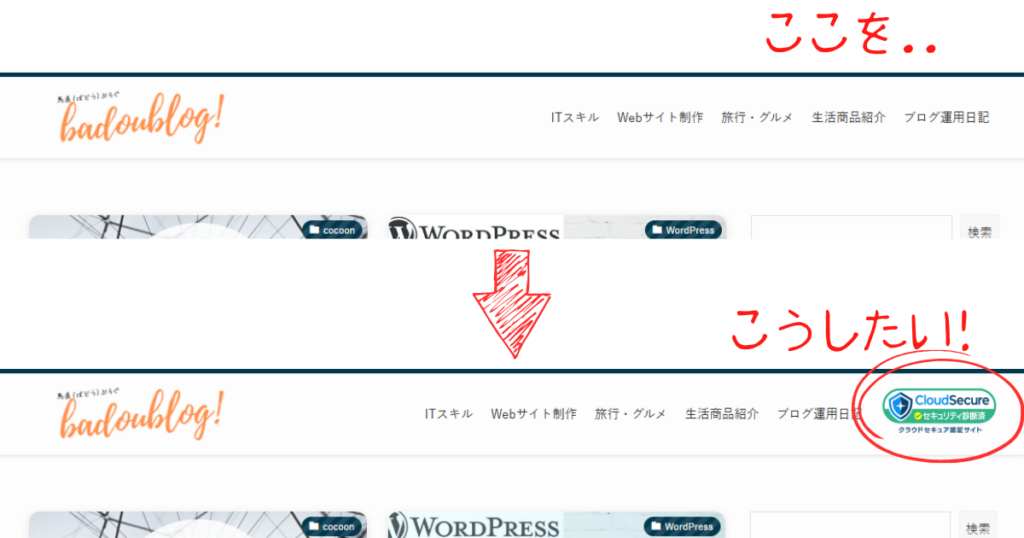
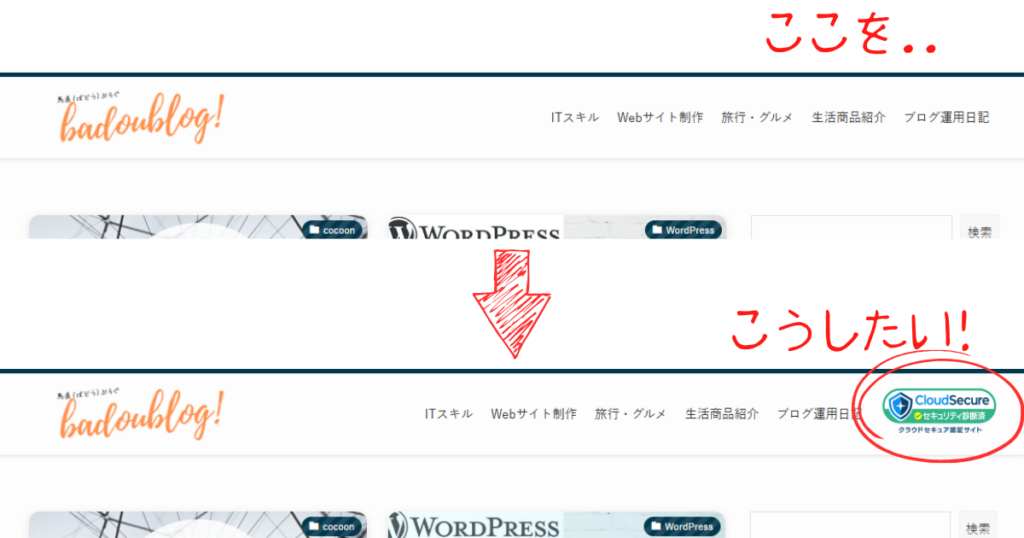
WordPressテーマ「SWELL」を使ってサイトを運営している方の中には、ヘッダーのグローバルメニューにセキュリティ証明書のサイトシールや、任意の画像や、ロゴなどを表示したいと思う方もいるのではないでしょうか。


個人でアフィリエイトブログを運営している方は、有料SSLの必要性を感じないケースも多いかもしれませんが、ビジネス用途のサイトでは必須と言えるでしょう。
今回ご紹介する方法は、SSLのサイトシールだけでなく、任意の画像やロゴも表示できる汎用的なテクニックです。
SWELLでの設定方法:カスタムHTMLウィジェットを活用
SWELLでは「ヘッダー」や「記事上」など、様々な設定箇所が用意されており、どこに何を配置すればいいのか迷ってしまうかもしれません。
今回のようにヘッダーのグローバルメニューに何かを追加したい場合は、「ヘッダー内部」エリアに「カスタムHTML」ウィジェットを追加するのが正解です。
手順
WordPressの管理画面にログインします。
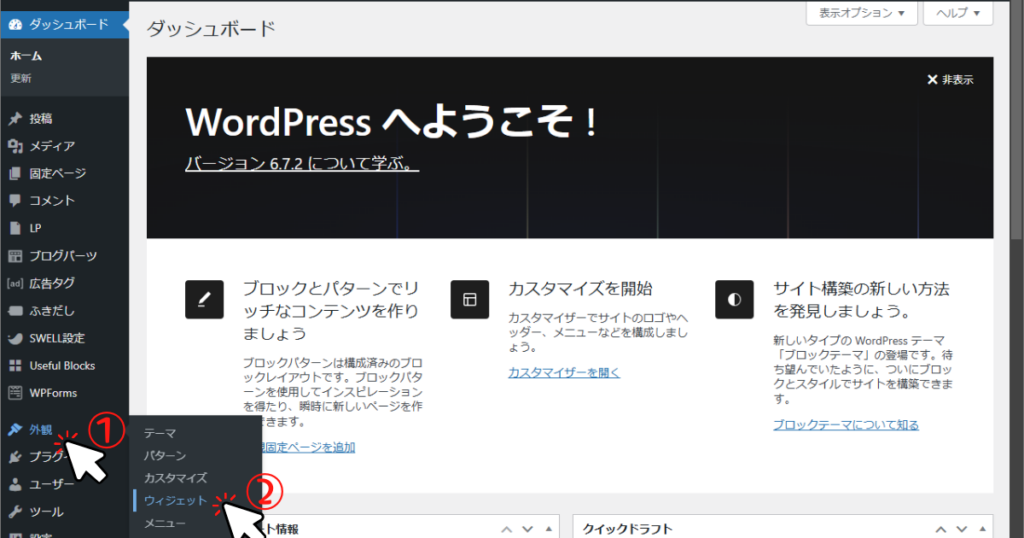
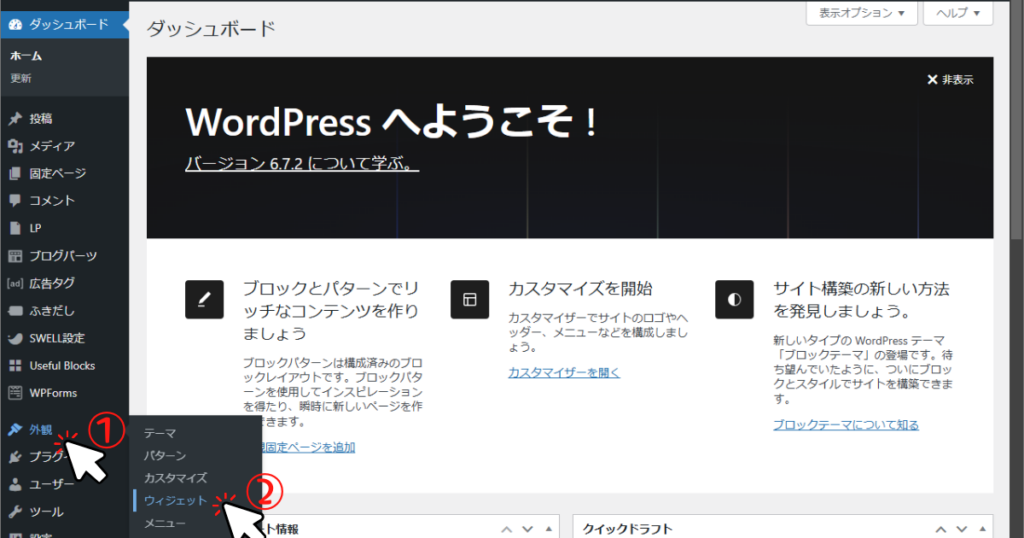
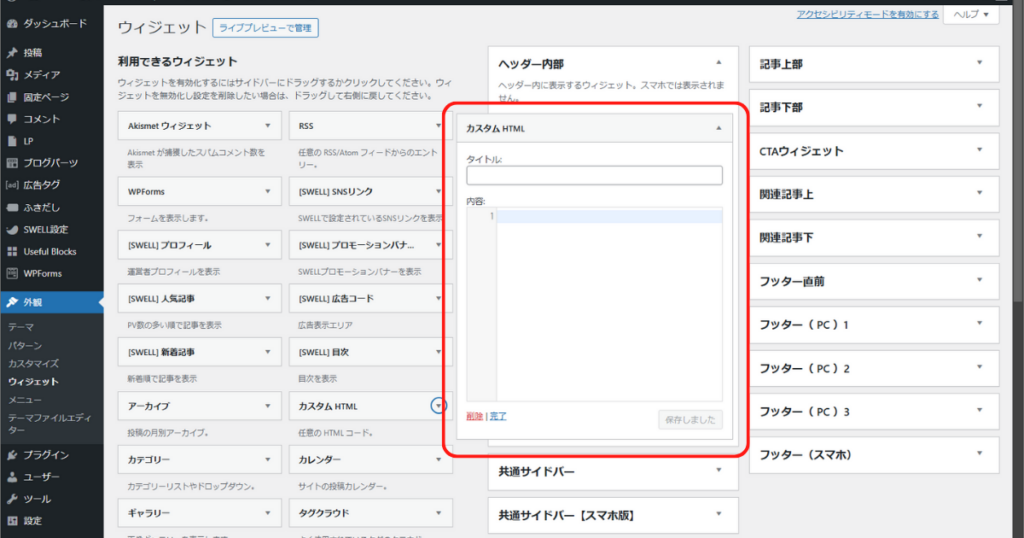
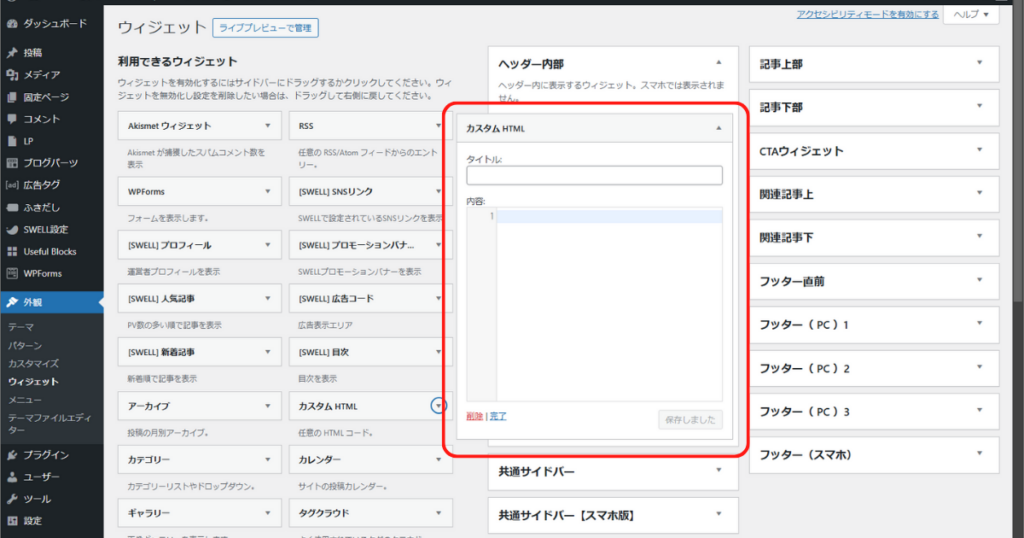
外観 > ウィジェット をクリックしてウィジェット設定画面を開きます。


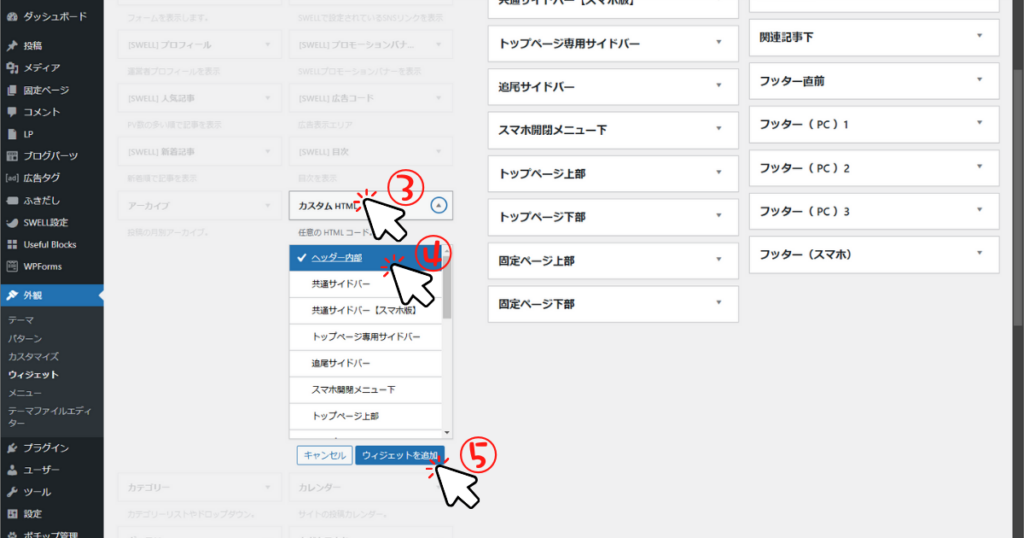
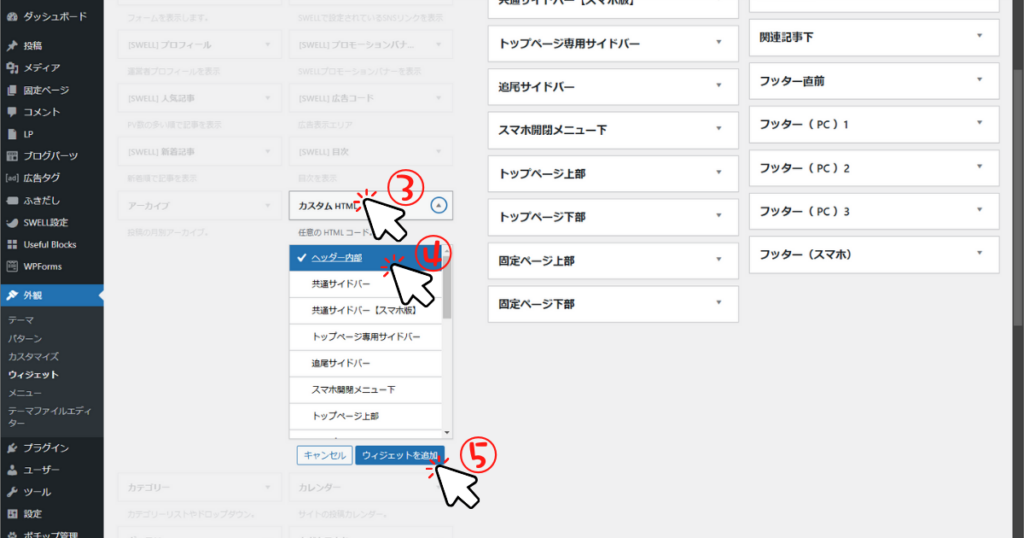
利用可能なウィジェットの中から「カスタムHTML」を選択します。
ヘッダー内部>「ウィジェットを追加」ボタンをクリックします。


これで、ヘッダー内部に、空欄のカスタムHTMLが追加されました。


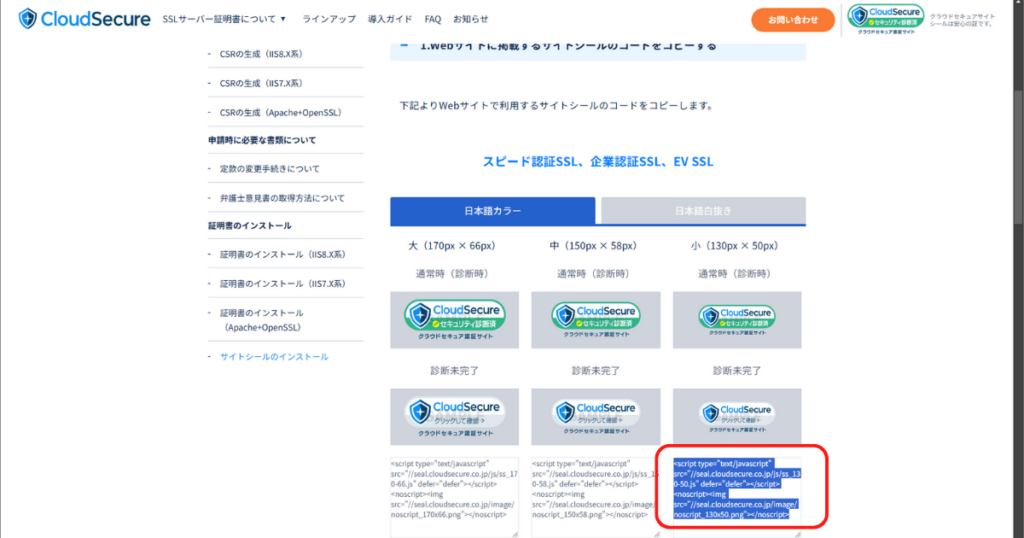
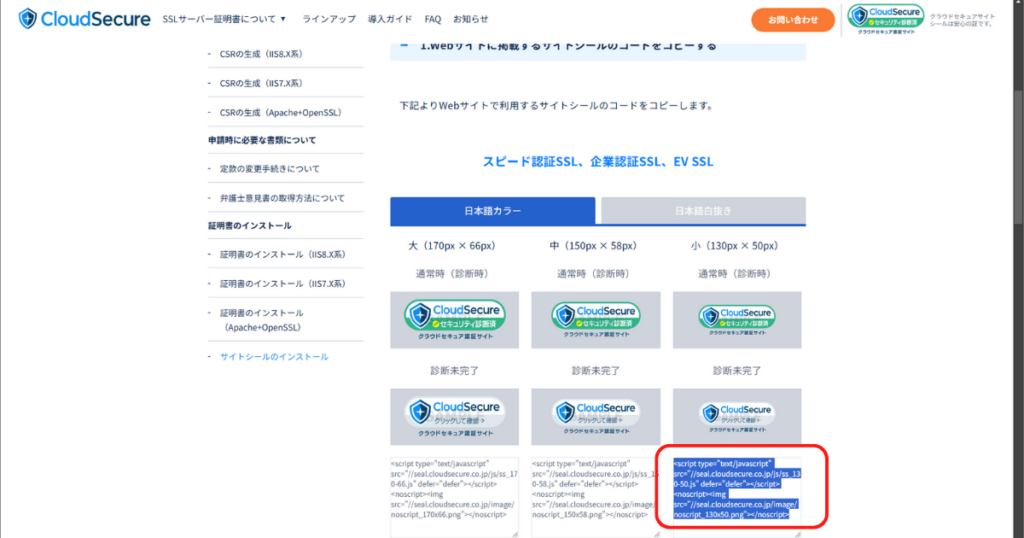
セキュリティ証明書提供元の公式ウェブサイトから、サイトシールを表示するためのHTMLコードを取得します。
今回は例としてクラウドセキュア(CloudSecure)で解説していますが、他のSSL証明書でも同様の手順です。
提供元によっては、表示位置やデザインのカスタマイズオプションが用意されている場合もありますので、必要に応じて設定を確認しましょう。


「カスタムHTML」に張り付ける、HTMLソースコードをコピーします。
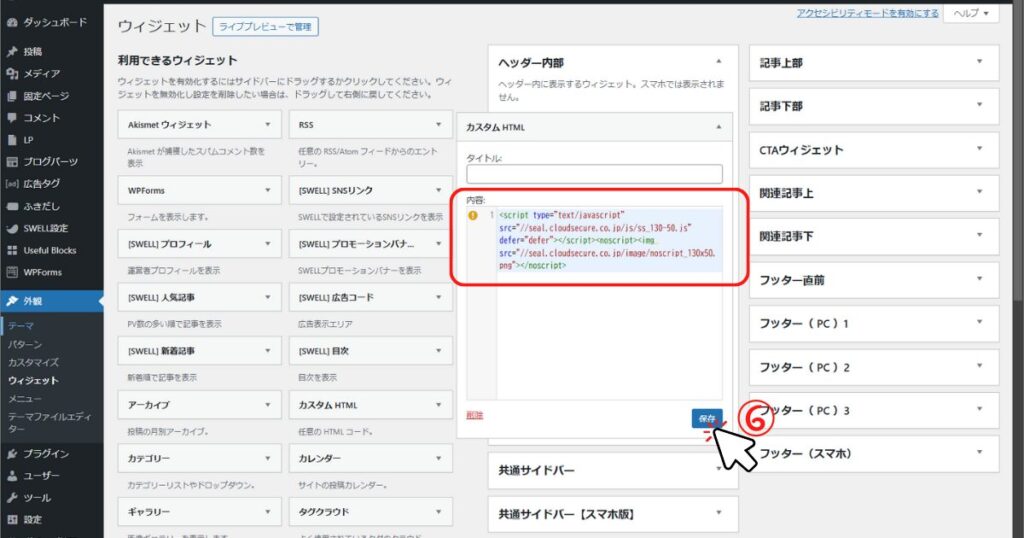
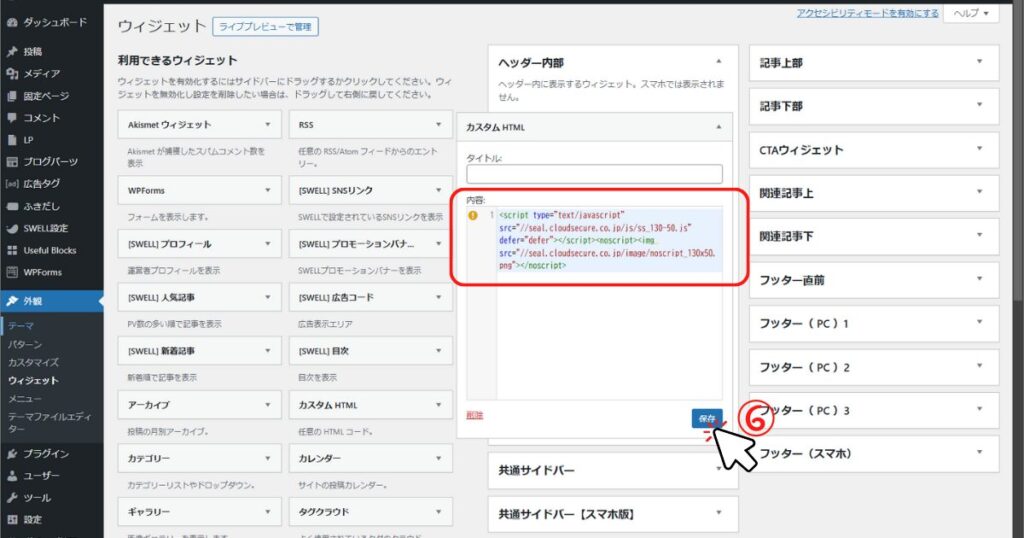
取得したHTMLコードを、先ほど追加したカスタムHTMLウィジェットのコンテンツエリアに貼り付けます。
タイトルは文字を表示したい場合のみ、入力してください。
画像のみを表示させたい場合は、空欄のまま、「保存」ボタンをクリックします。


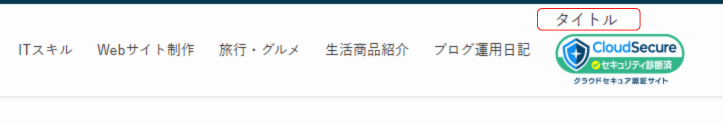
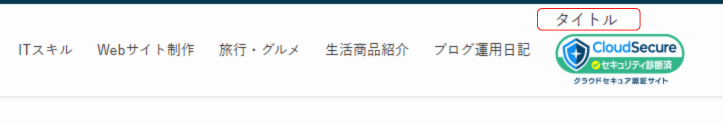
クラウドセキュア(CloudSecure)が表示されているか、サイトを確認!
ちゃんと表示されております。
実際にタイトルエリアに「タイトル」と入力して保存した結果が、以下の画像です。


これで、ヘッダーのグローバルメニューにサイトシールが表示されるはずです。表示されない場合は、HTMLコードが正しくコピーされているか、ウィジェットエリアの設定が正しいかを確認してみてください。
まとめ
SWELLでヘッダーグローバルメニューにサイトシールや画像を表示するのは、カスタムHTMLウィジェットを使えば非常に簡単です。この方法を応用すれば、他の要素も自由にヘッダーに追加できます。ぜひ活用してみてください。