WordPressのテーマとは?
WordPressのテーマと聞くと、JINやSWELLなどの有料テーマや、Cocoonなどの無料テーマを思い浮かべる方が多いでしょう。
その他にも、WordPressのテーマには「親テーマ」と「子テーマ」という概念があり、これは有料・無料のテーマを問わず、共通しています。
今回は、この親テーマと子テーマの違いについて詳しく解説していきます。
親テーマと子テーマの共通事項
どちらのテーマにもstyle.cssと、functions.phpが存在する
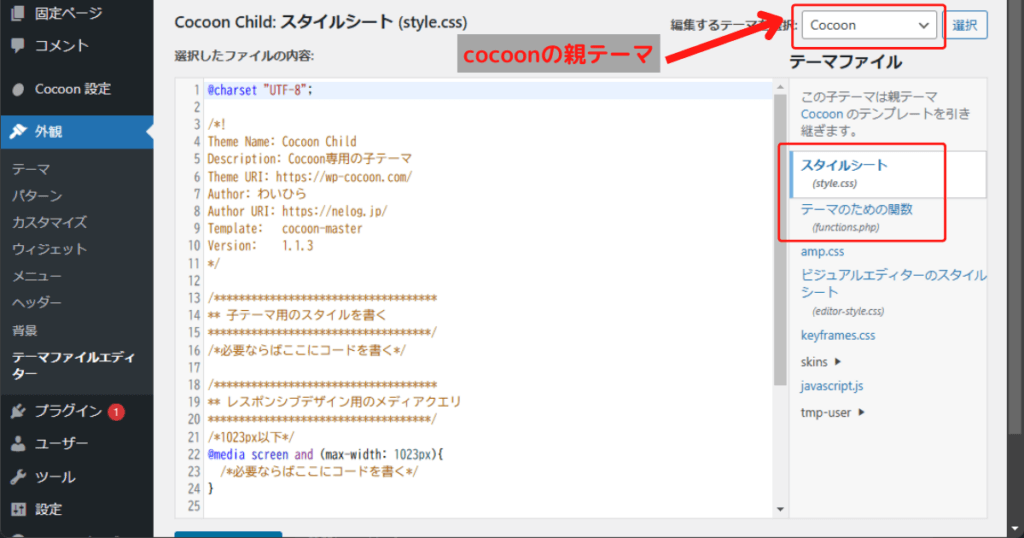
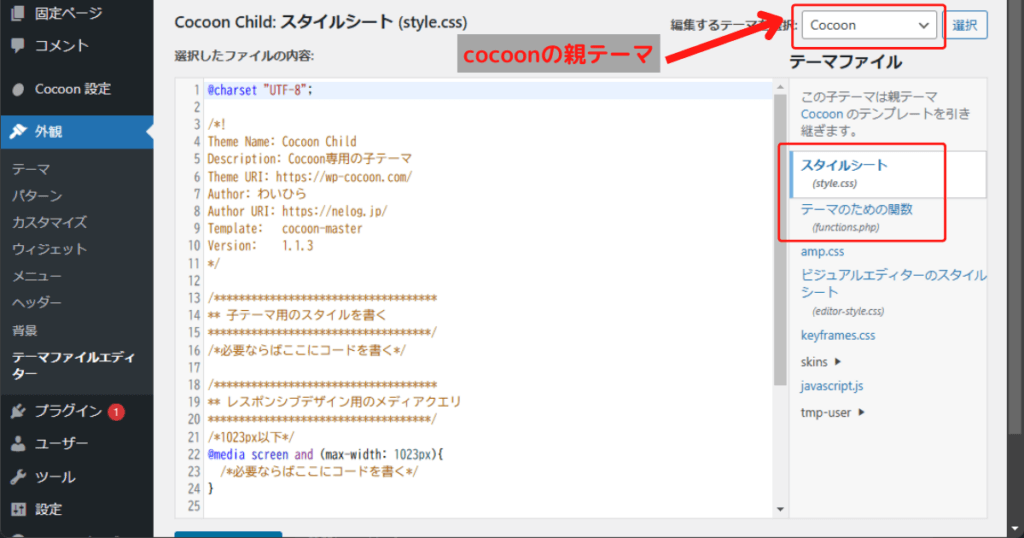
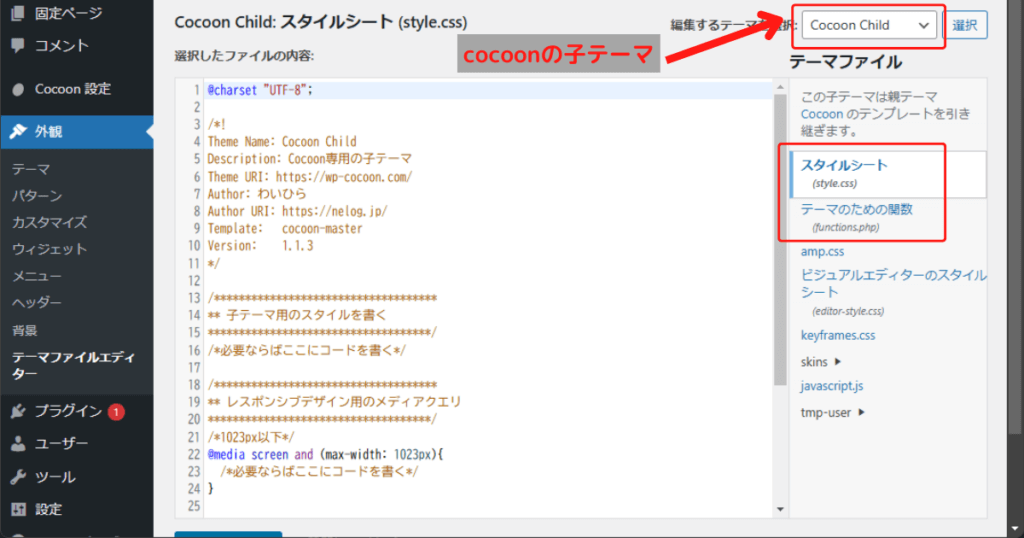
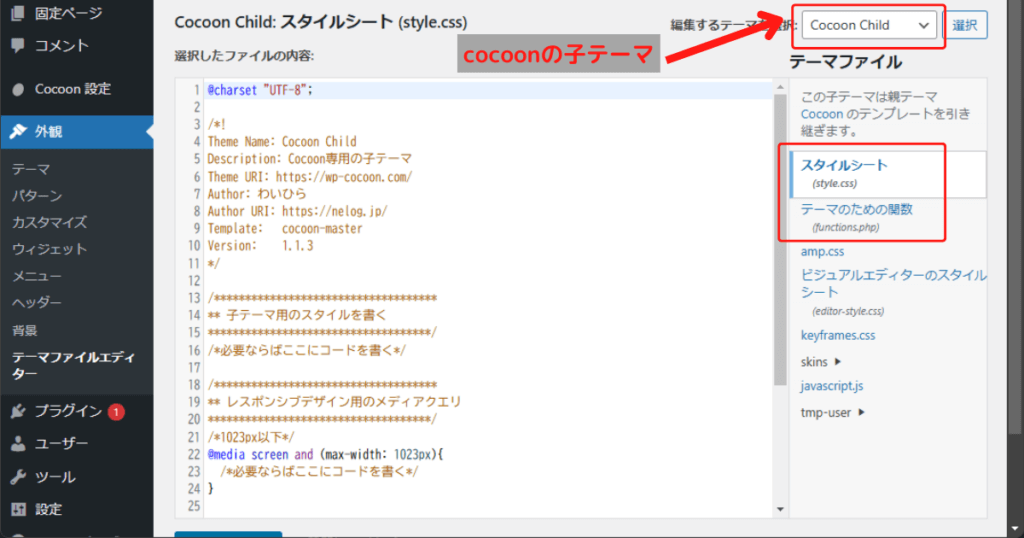
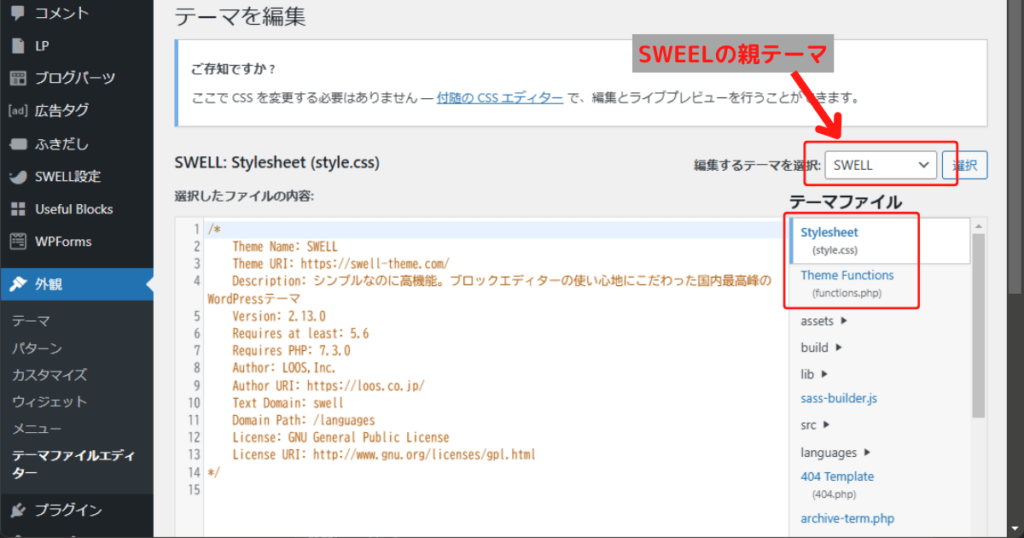
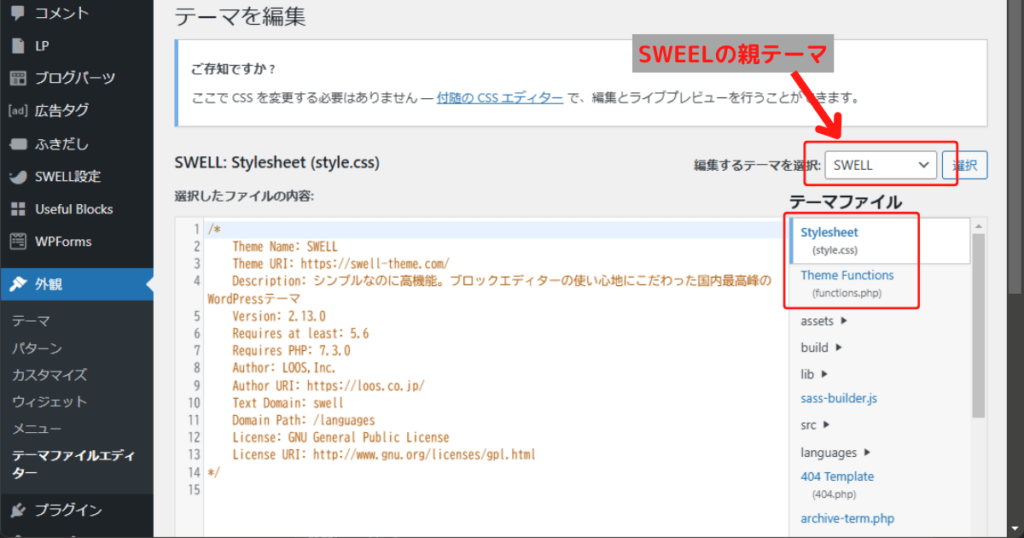
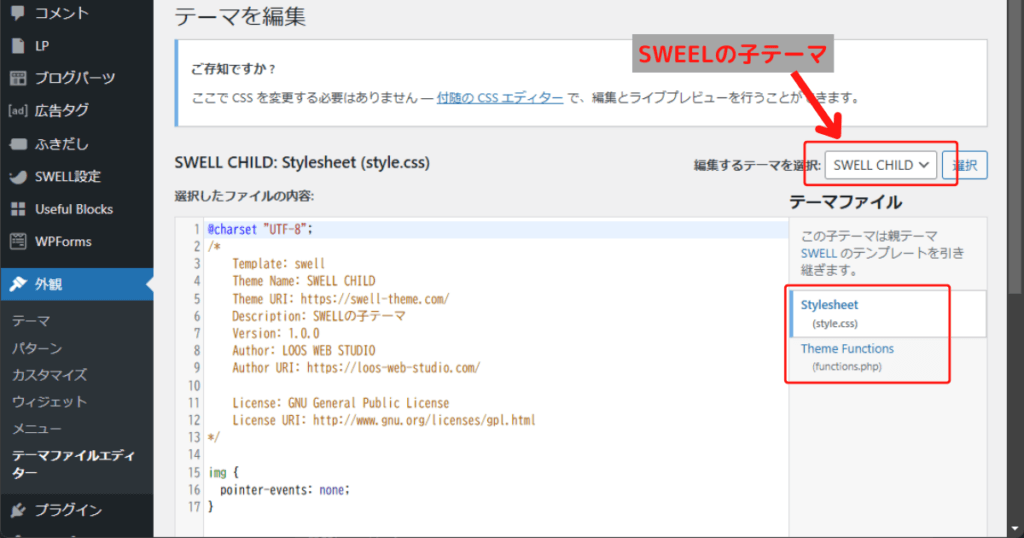
実際に無料テーマのcocoonと、有料テーマのSWELLの「style.css」と「functions.php」を見ていきましょう。
子テーマの名前は、親テーマ名の後ろに「child」という名前が付きます。
cocoon
親テーマ


子テーマ


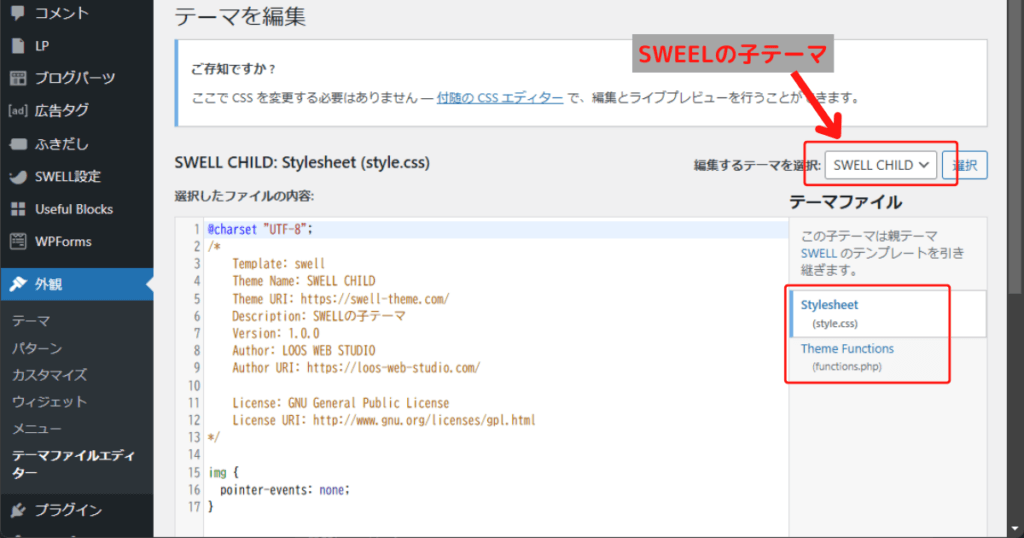
SWELL
親テーマ


子テーマ


親テーマと、子テーマ、どちらにもstyle.cssや、functions.phpが存在しており、子テーマの表記は「child」と記載されています。
親テーマと子テーマの違い
親テーマ
親テーマにはデザインや機能を提供する全てのファイルが含まれており、単体で利用可能です。したがって、必ずしも子テーマを利用する必要はありません。
ただし、テーマの自動更新を行った場合、編集した内容が消えてしまいます。それを防ぐために、子テーマを利用するのが一般的です。
ただ、本当に子テーマが必要でしょうか。
子テーマ
子テーマは、テーマの自動更新時に上書きされることはありません。
しかし、大量のCSSを書けば書くほど、読み込み速度が遅くなり、SEO対策のスピードを求められる、基準の結果が悪くなる傾向にあります。
WordPress管理画面におけるテーマ自動更新のデメリット
親テーマは基本のデザインや機能を持ち、単体で使用可能ですが、style.cssや、functions.php直接カスタマイズするとアップデート時に変更が消えてしまうリスクがあります。一方、子テーマを使えば、親テーマの機能を活かしながら、安全にデザインや機能を変更できます。
大量のCSSコードを書いてデザインを自分好みにしたいなら、「追加CSS」ではなく、「style.css」に書くのが一般的です。(追加CSSに書けなくもないですが…)
そのCSSコードが、テーマの自動更新時に全て消えてしまったら嫌ですよね💦
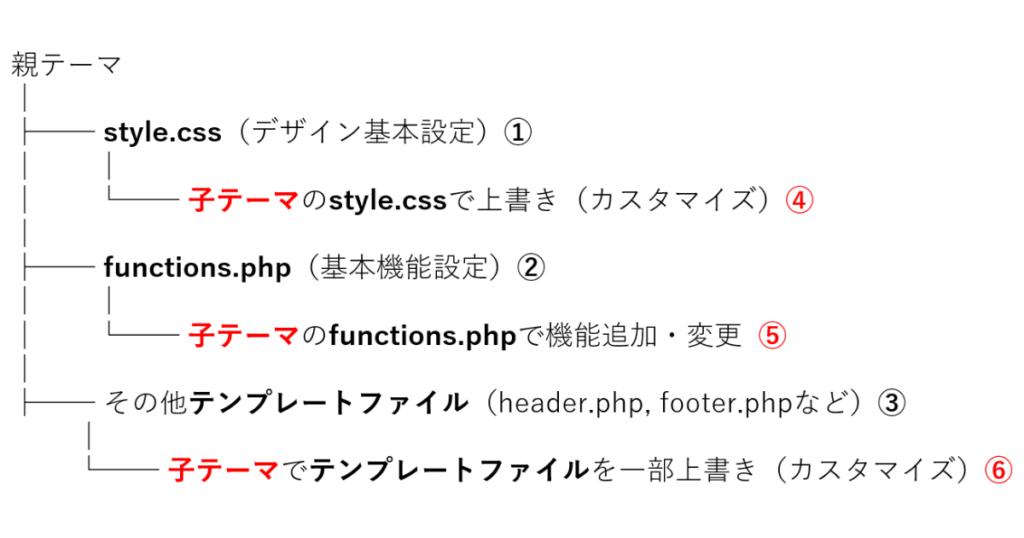
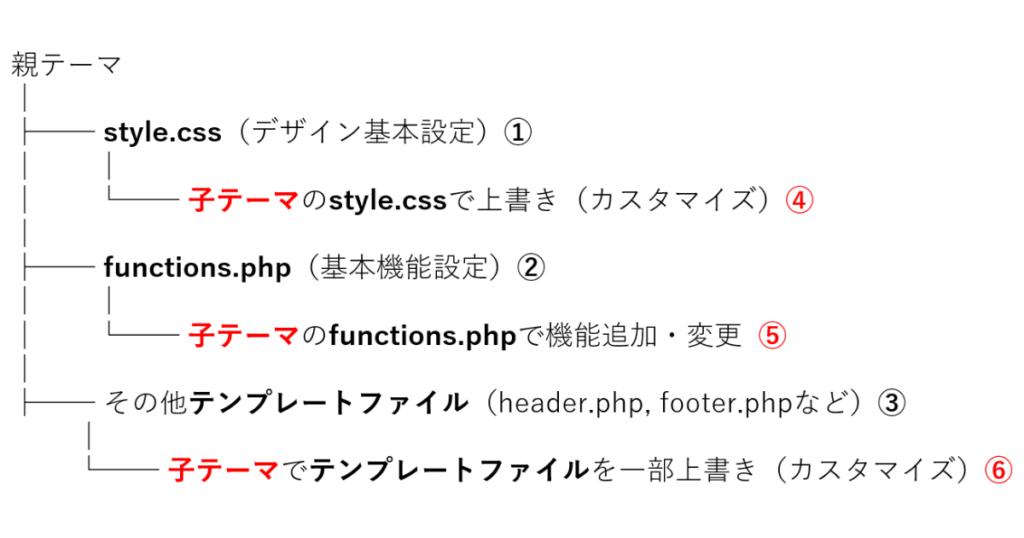
テーマの読込み順(上書き順)
以下の図に、親と子のテーマの読み込み順をまとめてみました。


子テーマの導入が必要なケースと不要なケース
親テーマだけでOK!子テーマが不要なケース
- 「functions.php」にプログラムを手動で書く必要が無い方
- 「style.css」に大量のCSSを手動で書かない方
- 少量のCSSを「追加CSS」に書くだけで良い方
親テーマと、子テーマが必要なケース
- 「functions.php」に自分でソースコードを書きたい方(これはあまり居ないかも)
- 「style.css」に大量のCSSを書いて、デザインをこだわりたい方
- cocoonやSWELLなどでも、ある程度自由にデザインが可能ですが、それらを更にカスタマイズされたい方。
私の個人的な感想(先に結論)
今からWordpressの立ち上げを行う初心者の方であれば、親と子の両方のテーマをインストールされることをお勧めします。
理由は以下の通りです。
- 子テーマをインストールしただけは、表示速度(読込み速度)には、そこまで影響がない。
- 後から、子テーマだけをインストールしようとすると、自動インストールが出来ず、エラーが出る可能性がある
子テーマを使わずにデザインをカスタマイズする方法
追加CSSを使う
WordPressの管理画面にある「追加CSS」を使えば、簡単にデザインをカスタマイズできます。この方法ならテーマの更新でも設定が維持されます。
プラグインを利用する
「Simple Custom CSS」などのプラグインを使うと、簡単にカスタマイズが可能で、リスクなく手軽に変更可能です。
しかし「追加CSS」に比べて、カスタマイズできる内容は限られている点も、注意しましょう。
子テーマの利用がSEOに与える影響
SEOへの直接的な影響はない
子テーマそのものがSEOに直接影響を与えることはありませんが、適切なカスタマイズによってサイトの読み込み速度を改善するなど、間接的にSEOに良い影響を与えることがあります。
SEOを意識した設定方法
子テーマでシンプルなコードを心がけ、ページ表示の高速化を意識することがSEO対策として有効です。余分なコードを削減し、検索エンジンから高評価を得ましょう。
子テーマでオリジナルデザインを作成する方法
CSS編集でデザインを変える
子テーマ内のstyle.cssを編集すれば、初心者でも簡単にデザインを変更できます。自分好みのサイトデザインを手軽に実現できます。
追加CSSやstyle.cssに関する詳細は関連記事に記載しておりますので、併せてお読みください。


まとめ|あなたに最適なテーマ活用法
子テーマの導入はサイト運営スタイルによって決まります。頻繁にカスタマイズするなら子テーマ、簡単な変更のみなら追加CSSやプラグインを活用しましょう。自分の運営目的や方針に合った方法を選び、安全で効率的なサイト運営を行いましょう。